



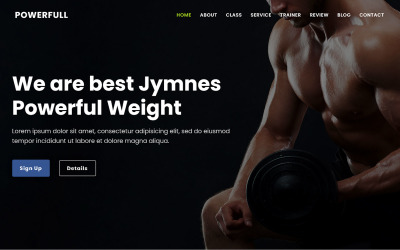
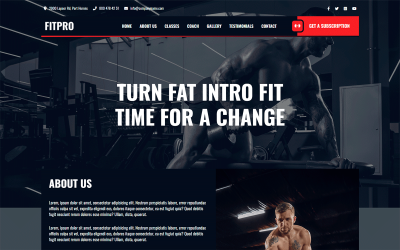
Powerful – тема цільової сторінки Gym & Fitness HTML5 від Theme_Family


Домашній тренажерний зал, фітнес, шаблон цільової сторінки від TemplateDirectory

Екстрім – Шаблон цільової сторінки адаптивної студії для тренажерного залу та фітнесу йоги від SoulKnight404

Втрата ваги - проста програма для схуднення, сумісна з шаблоном цільової сторінки Novi Builder від RockThemes




Шаблон цільової сторінки Gymfit Gym & Fitness від Themeplaza

 SALE
SALE


Йога Йога Йога Студія цільової сторінки HTML5 від Metropolitanthemes


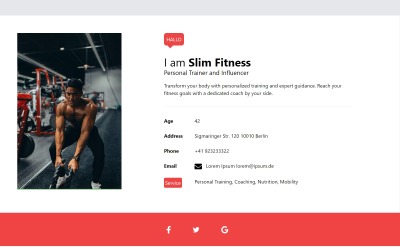
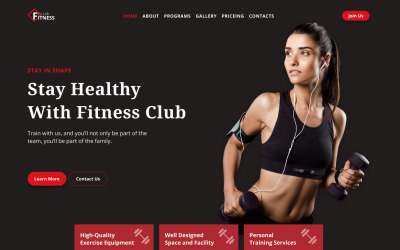
Фітнес-клуб – шаблон цільової сторінки від NA_Studio

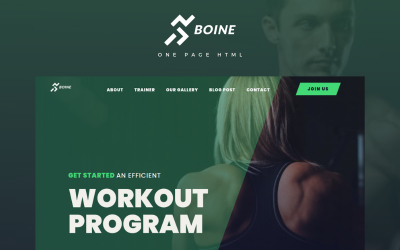
Boine - Шаблон цільової сторінки для багатофункціонального бодібілдера на одній сторінці Html від Rama


Fusion Fitness | Адаптивний HTML-шаблон веб-сайту One Page Bootstrap для тренажерного залу та фітнесу від Lucid_ThemesLab

GymPro - HTML шаблон для тренажерного залу та фітнесу від MouriThemes


Шаблон цільової сторінки фітнесу від MotoCMS
Найкраща колекція шаблонів цільових сторінок для фітнесу
Люди завжди хочуть бути сильними і здоровими. Фітнес і йога – ідеальні варіанти для тих, хто хоче підтримувати хорошу форму. Якщо ви керуєте спортзалом або пропонуєте послуги інструктора з фітнесу, вам потрібно рекламувати свій бізнес в Інтернеті. Один із хороших способів розповісти людям більше про ваші послуги – це використовувати цільову сторінку. Однак створення дизайну з нуля вимагає часу. Ось чому вам варто подумати про використання шаблонів цільових сторінок для фітнесу. Вам не потрібно вирішувати, куди розмістити різні елементи, щоб сторінка виглядала ефектно. Натомість вам потрібно внести лише незначні зміни відповідно до ваших потреб. Виберіть один із доступних шаблонів і створіть чудову цільову сторінку, щоб залучити більше відвідувачів.
Функції, які ви отримуєте за допомогою шаблонів цільових сторінок для тренування, тренажерного залу та Zumba
Пропонована нами продукція має такі переваги, як:
- Прив’язне меню – коли користувач натискає меню – сторінка автоматично прокручується вниз до відповідного розділу.
- Карти Google – використовуйте карту, щоб показати, де люди можуть знайти ваш спортзал або фітнес-центр.
- Сумісність з дисплеєм Retina – усі візуальні елементи виглядатимуть чітко на екранах із високою щільністю пікселів.
- Оптимізація продуктивності – сторінка завантажується швидко, не змушуючи користувача чекати занадто довго.
- Анімація – плавна анімація зробить вашу цільову сторінку вражаючою.
- Кнопка повернення вгору – відвідувачі можуть швидко повернутися на початок сторінки, натиснувши кнопку повернення.
- Паралакс – ефект глибини зробить вашу сторінку сучасною.
- Чистий та прокоментований код, детальна документація, контактні форми, ефект відкладеного завантаження, галерея тощо.
Хто може використовувати шаблони цільових сторінок для фітнесу
Наші теми ідеально підходять для залучення більшої кількості потенційних клієнтів. Шаблони цільових сторінок чудово підходять для реклами тренажерних залів і центрів йоги. Такі продукти також хороші для тренерів і фітнес-інструкторів, які хочуть допомогти людям залишатися здоровими. Шаблони цільових сторінок для фітнесу також можуть допомогти дієтологам просувати свої послуги.
Зауважте, що вам потрібно знати HTML, щоб використовувати наші шаблони. Вони містять безліч елементів і ідеально підходять для людей, які не хочуть працювати над дизайном. У той же час ви можете швидко модифікувати їх для досягнення бажаного результату. У нас також є шаблони для MotoCMS. Такі продукти чудово підходять для людей, які хочуть уникнути роботи над кодом. Ви можете швидко відредагувати тему через панель адміністратора.
Чистий, прокоментований код і детальна документація роблять наші продукти ідеальними для початківців розробників. У той же час професіонали оцінять елегантний дизайн та гнучкість наших тем.
Як використовувати односторінкові шаблони веб-сайтів для тренування, спортзалу та Zumba
Перш за все, вам потрібно знайти тему, яка буде основою для вашої цільової сторінки. Не поспішайте і уважно відбирайте. Будь ласка, використовуйте ліву панель, щоб знайти продукт, який відповідає вашим вимогам.
- Виберіть теги, функції, колір, стилі, ціну та інші параметри.
- Відвідайте сторінку шаблону, щоб дізнатися більше про нього – перегляньте його опис, список функцій та знімки екрана. Будь ласка, розгляньте можливість використання функції Live Demo, щоб побачити, як працюють різні елементи теми.
- Додайте шаблон у кошик, оформите замовлення та завантажте його.
- Відредагуйте дизайн.
- Зробіть сторінку доступною в Інтернеті.
Зверніть увагу, що під час редагування дизайну потрібно бути обережним. Його не слід захаращувати – уникайте додавання занадто великої кількості елементів. Також не додавайте довгі статті. Загалом, такі сторінки не повинні містити занадто багато інформації.
Якщо ви використовуєте цільову сторінку для отримання інформації про користувачів, запропонуйте їм щось корисне натомість.
