



Monstroid2 - Çok Amaçlı Premium HTML5 Web Sitesi tarafından ZEMEZ

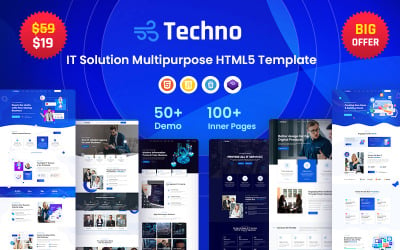
Techno - En İyi BT Çözümü ve Çok Amaçlı HTML5 + RTL tarafından DreamIT

Flex-IT | Ticari Hizmetler ve BT Çözümleri Çok Amaçlı HTML5 Duyarlı Web Sitesi tarafından AminThemes

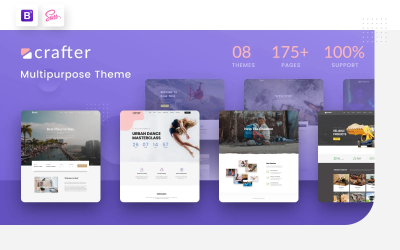
Crafter - Çok Amaçlı Modern Bootstrap 5 Web Sitesi tarafından ZEMEZ

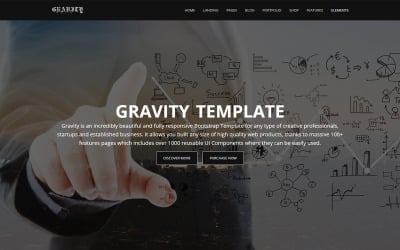
Yerçekimi - Çok Amaçlı HTML tarafından GWorld

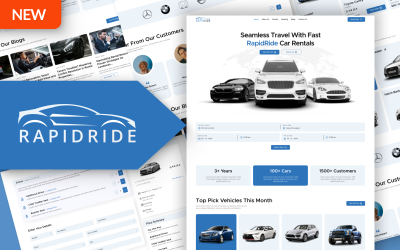
RAPID RIDE - Duyarlı Araba Kiralama HTML 5 Web Sitesi tarafından uiparadox

Cryptobit Hepsi Bir Arada Dijital Para Birimi HTML5 tarafından DreamIT

Wonder Tour - Basit Seyahat Acentası Bootstrap 5 Web Sitesi tarafından ZEMEZ

Hazard - Casino ve Kumar Bootstrap HTML5 Web Sitesi tarafından ZEMEZ

Emlakçı - Emlak Ajansı Bootstrap HTML5 Web Sitesi tarafından uiparadox

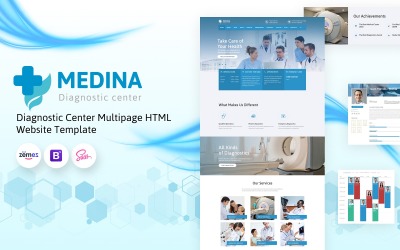
Medine - Tanı Merkezi Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

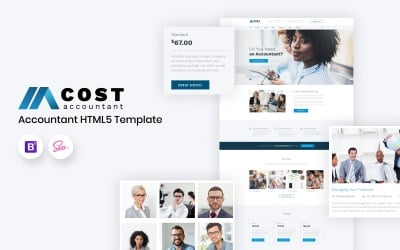
Maliyet - Muhasebeci Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

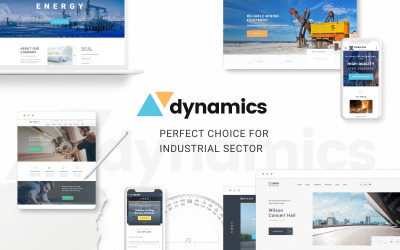
Dynamics - Endüstriyel Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

Bilim - Çok Amaçlı HTML5 Web Sitesi tarafından ZEMEZ

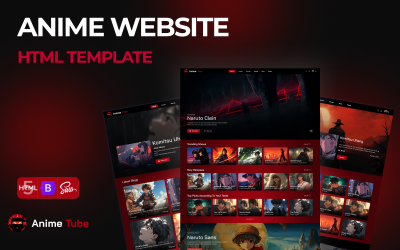
Anime Tube - Anime Manga ve Film Akışı HTML 5 Web Sitesi tarafından uiparadox

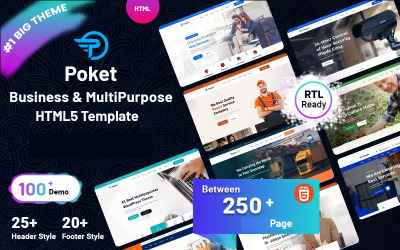
Poket - İş ve Çok Amaçlı Duyarlı Web Sitesi tarafından WPEXPERT

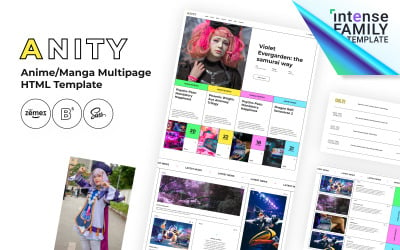
Anity - Anime HTML5 Web Sitesi tarafından ZEMEZ

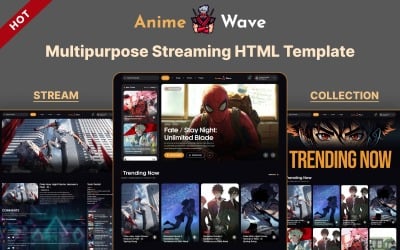
Anime Wave - Anime, Manga ve K-Pop Filmleri HTML Web Sitesi tarafından uiparadox

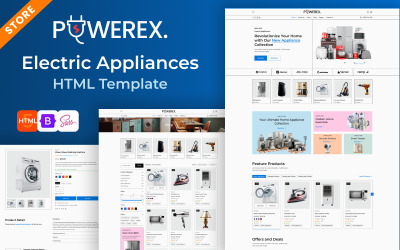
PowerEx - Elektronik Mağazası HTML Web Sitesi tarafından uiparadox

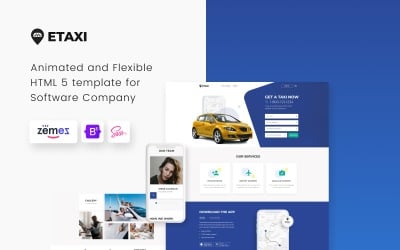
Etaxi - Taksi Şirketi Duyarlı Web Sitesi tarafından ZEMEZ

Cryptoma - Cryptocurrency Exchange HTML5 Web Sitesi tarafından ZEMEZ

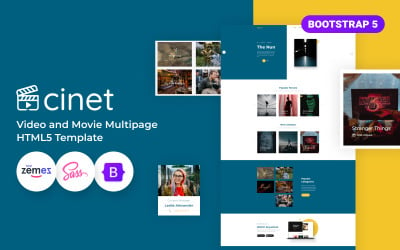
Cinet - Film Akışı HTML5 Web Sitesi tarafından ZEMEZ

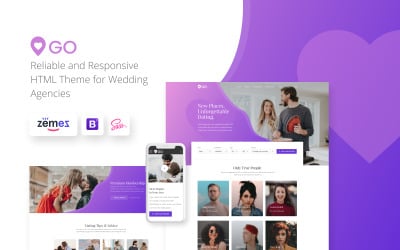
GO - Partner Ajansı Zarif Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

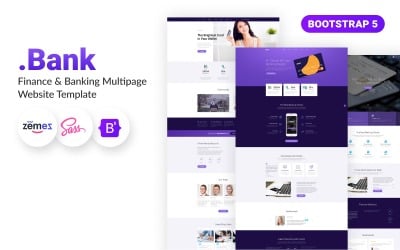
.Bank - Finans ve Bankacılık Çok Sayfalı Bootstrap 5 Web Sitesi tarafından ZEMEZ

Dex İç Tasarım ve Mimarlık HTML5 tarafından DreamIT

Jonathan Carroll - Üniversiteye Duyarlı HTML5 Web Sitesi tarafından ZEMEZ

HeartSync - Arkadaşlık Sitesi HTML tarafından uiparadox

Sana - Tıbbi Temiz Duyarlı Web Sitesi tarafından ZEMEZ

Teknoksit | BT Çözümleri ve Ticari Hizmetler Çok Amaçlı Duyarlı Web Sitesi + RTL tarafından Softivus

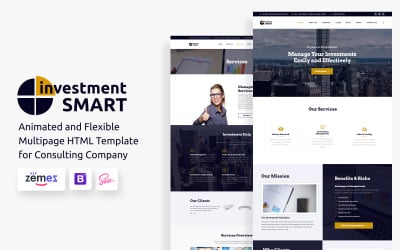
Investment Smart - Yatırım Yönetimi Şirketi Web Sitesi tarafından ZEMEZ

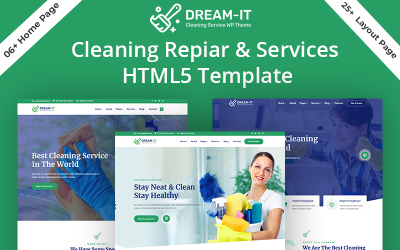
DreamIT- Temizlik ve Onarım Hizmeti HTML5 Web Sitesi tarafından DreamIT

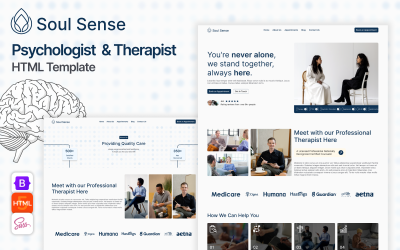
Ruh Duygusu - Terapi ve Danışmanlık Psikoloğu HTML tarafından uiparadox


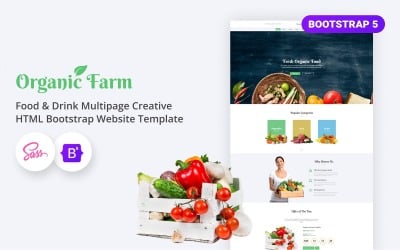
EcoStore - Çevrimiçi Bakkal & Organik Gıda HTML Web Sitesi tarafından uiparadox
En İyi Portföy Web Sitesi Şablonları HTML
Portföy odaklı bir web sitesine sahip olmanın önemini muhtemelen zaten anlamışsınızdır. Gerçekten de, iş piyasasındaysanız ve işe alınmak istiyorsanız etkileyici bir e-portföy şarttır. Bu portföy web sitesi şablonları HTML, başlamak için harika bir yerdir. Yaratıcı özgeçmişlerden kişisel sayfalara kadar, en son HTML5, CSS3 ve JS standartlarında oluşturulmuş şık ve özelleştirilebilir temalar vardır. Koleksiyon düzenli olarak güncellendiğinden aradığınızı bulmak kolaydır. Anında indirilebilen yüzlerce önceden hazırlanmış web tasarımı arasından seçim yapın.
Portföy Tabanlı Bir Web Sitesine Sahip Olmak Neden Yararlıdır ve Nedir?
Herhangi bir yaratıcı bağımsız kişinin veya girişimin çevrimiçi bir portföyü olması gerekir. En iyi çalışmalarını çevrimiçi olarak sergilemelerine yardımcı olur. Bu şekilde, kendi alanlarında uzman olduklarını gösterirler: fotoğrafçılık, grafik tasarım vb.
Günümüzün rekabetçi iş piyasasında profesyonel görünen bir e-portföy çok önemlidir. Beceri ve deneyimlerinize dikkat çekerek sizi daha pazarlanabilir hale getirir. Bu, potansiyel işverenlerin sizi daha kolay bulmasına yardımcı olacaktır.
Portföy Web Sitesi Şablonları HTML: Neden Onlara İhtiyacınız Var?
Templateog体育首页, size özel nişinize en uygun hazır tasarımı seçme seçeneği sunar. Bu demolar, profesyonel başarılarınızı ve becerilerinizi vurgulamanıza olanak tanıyan özellikler ve öğelerle dolu. Bu basit ama görsel olarak hoş temalar, web sitenizin ziyaretçilerinin dikkatini çekmek için tasarlanmıştır ve sanat koleksiyonunuza göz atmanızı kolaylaştırır.
Bu varlıklardan yararlanacaksınız çünkü bunlar:
- Markanın web üzerindeki görünürlüğünü artırın ve yeni müşteriler kazanın. Web siteniz en son trendler göz önünde bulundurularak tasarlandığından (ör. bir blog bölümü, Google Haritalar vb.) daha fazla kişiye ulaşma şansınız yüksektir.
- Başarıların kaydedilmesini kolaylaştırın. Özgeçmişiniz her zaman güncel ise, mülakatlara hazırlanmanız ve kurumsal basamakları tırmanmanız çok daha kolay olacaktır.
- Güçlü yönlerinizi sergileyin. İyi tasarlanmış bir özgeçmiş, alanınızda uzman olarak yüzünüzdür. İşverenlerin gözünde profesyonel güvenilirliğinizi artırır.
Portföy Web Sitesi Şablonları HTML CSS JS: 5 Gerekli Unsur
- Tek sayfa düzeni: İhtiyacınız olan tüm bilgilerin tek bir sayfada, hatta daha iyisi ekranın görünür bir bölümünde olması çok uygundur. Bu, sayfaları kaydırma veya çevirme ihtiyacını ortadan kaldırır. Ayrıca, işverenin başvuranın biyografisini ve deneyimini hızla öğrenmesini sağlar.
- Duyarlı yapı: Başarılı bir web sitesinin düzeni, herhangi bir cihaz ekranına veya tarayıcı penceresine uyum sağlamalıdır. Ne de olsa, işe alma müdürünün özgeçmişinizi görüntülemek için hangi cihazı kullanacağını bilmiyorsunuz.
- Sosyal medya platformlarının entegrasyonu: Sosyal ağlarınız varsa, bunların widget'larını siteniz için kullanabilirsiniz. Bu, daha fazla abone kazanmanıza ve Facebook ve Instagram hesaplarınızı başarıyla tanıtmanıza yardımcı olacaktır. "Hakkında" bölümüne, iletişim sayfasına veya altbilgiye bir sosyal medya widget'ı yerleştirebilirsiniz.
- Görüşler: Bu, yalnızca sitenizin Google'daki sıralamasını değil, aynı zamanda ziyaretçilerinizin genel olarak sizin hakkınızda ne düşündüğünü de etkileyen önemli bir ticari faktördür. Size karşı olumlu bir tutum, potansiyel müşterilerin güvenini artıracak ve sonuç olarak onları hizmetleri kullanmaya (kiralama) motive edecektir.
Siteniz İçin Doğru HTML CSS Portföyü Şablonunu Nasıl Seçmelisiniz?
Bir portföy HTML CSS şablonu seçmek zor bir karardır. Özellikle, mevcut özelliklerden hangisinin sizin için en iyi sonucu vereceğini anlamak zor olabilir. İşte karar vermenize yardımcı olabilecek bazı öneriler.
- Bütçenize göre yönlendirin. Bir temanın maliyeti, özelliklerine bağlı olarak önemli ölçüde değişecektir. 10$ ile 200$ arasında değişiyor. PHP Laravel tabanlı olması gibi maliyeti artıracak belirli özellikler vardır.
- Sitenizin estetiği hakkında net bir vizyona sahip olmak çok önemlidir. Örneğin, yaratıcı, minimalist bir tasarım istiyorsanız Astera , Disfolio ve Foly gibi HTML portföy web sitesi şablonları tercih edilebilir. Ancak, bir temayı birden fazla projede kullanmayı planlıyorsanız, Portfo ve Techno gibi çok amaçlı temalar ihtiyaçlarınıza daha uygun olabilir.
- Birden fazla projeden bahsetmişken. Doğru lisansı seçtiğinizden emin olun. İki seçenek vardır: kişisel ve ticari. İlki, kar amacı gütmeyen bir proje için bir temanın kullanılmasını sağlarken, ikincisi beş adede kadar farklı site oluşturmanıza ve bunları yeniden satmanıza olanak tanır.
- Cihazlar arasında tutarlı bir görsel deneyim sağlamak için temanızın duyarlı olması gerekir. Ayrıca mobil hazır olma, web sayfalarının arama motoru sıralamalarında yükselmesine yardımcı olur. Bu nedenle, şablonu indirmeden önce demosunu test ederek çeşitli mobil cihazlarda iyi çalıştığından emin olun.
- Bağlantı menüsü veya başa dön düğmesi gibi yalnızca gerekli özelleştirme seçeneklerine sahip bir şey seçin. Bu, yalnızca daha sonra kullanılabilecek veya siteyi daha sonra güncellerken yolunuza çıkabilecek işlevler için fazladan ödeme yapmanıza olanak tanır.
Basit HTML CSS Portföy Şablonlarıyla E-Portföy Oluşturma
HTML ve CSS hazır portföy web sitesi şablonlarının mevcudiyeti, sıfırdan yüksek kaliteli bir e-portföy oluşturmayı önemli ölçüde kolaylaştırdı. Bu HTML portföyü web sitesi şablonları, deneyimli web tasarımcılarından iyi bir ilk izlenim bırakmak isteyen tomurcuklanan girişimcilere kadar herkes için harika bir kaynaktır. O halde bugün kendi e-folyonuzu oluşturmaya başlayalım!
Yapıyı Düşünmek
Göze çarptığından emin olmak için doğru öğelere ihtiyacı var. Portföy web sitesi şablonları HTML'de bir "hakkında" sayfası, müşterilerin referansları, kariyerinizde ne kadar ilerlediğinizi gösteren bir ilerleme çubuğu, ziyaretçilerin bir sonraki adımı atabilmeleri için bir harekete geçirici mesaj ve öğreneceğiniz bir blog bulunmalıdır. öngörüleri ve hikayeleri paylaşın. Bunlarla müşterileri veya işverenleri çeken bir site oluşturabileceksiniz.
Tamam, başlıyoruz:
- "Hakkında" sayfası. Markanızı öne çıkarmak için bir fotoğraf ve kendiniz ve deneyiminiz hakkında birkaç cümle ekleyin. En önemlisi, dürüst olun; açık ve dürüst olmak, başkalarının bunu hissetmesine ve sizin hakkınızda daha fazla şey öğrenmek istemesine neden olur.
- İlerleme ölçeği: Baştan bu günlere kadar başarılarınızı listeleyin. İzleyicilerinizin en iyi çalışmalarınızı kavramsallaştırmasını kolaylaştırın.
- Projeler: Geçmiş çalışmalarınızdan örneklere sahipseniz, işe alınma şansınız artar. Mesleğe bağlı olarak, projeler ekran görüntüleri, bağlantılar ve ayrıntılı açıklamalarla sunulabilir.
- Görüşler. İnsanların fikirlerine önem vermek önemlidir. Size kefil olacak memnun müşterileriniz veya eski işverenleriniz varsa, onların referanslarını sitenizde paylaşın. Bu, potansiyel müşterilerin güvenini ve güvenini kazanmaya yardımcı olur.
- Referanslar: Adayla çalışmış meslektaşların, müşterilerin veya patronların tavsiyelerini içeren bir bölüm, işe alım uzmanları için çok çekicidir.
- Blog: Düşüncelerinizi ve duygularınızı açıklayın. Yeni okuyucuları çekmek ve çevrimiçi itibarınızı güçlendirmek için benzersiz karakterinizi, ışıltılı mizahınızı ve uzmanlık alanlarınızı sergileyen girişler oluşturun.
- Harekete geçirici mesaj: Sitenizin kullanıcılarına birçok iletişim seçeneği sağlayın. Örneğin, oluşturduğunuz iletişim formuna, insanların ilgilerini çeken konularda soru sorabilecekleri bir bölüm ekleyebilirsiniz. Ayrıca, hedef kitlenizle daha iyi etkileşim kurmak için "Teklif Alın" veya "Ücretsiz Danışmanlık" gibi düğmeler eklemeyi düşünün.
10 İpucu ve Püf Noktası
- Birçok projeyi düzenli ve okunaklı bir şekilde sergilemeniz gerekiyorsa, kart tabanlı bir yapı kullanmayı deneyin.
- Kullanıcılarınızı yeteneklerinizle şaşırtmak ve ilgilerini canlı tutmak için sitenizi standart dışı bir navigasyon sistemi üzerine kurmayı düşünün.
- Çalışmanızın her parçasını çevrimiçi olarak yayınlamak akıllıca bir fikir değildir. Hiç kimsenin kariyerinizin tamamına göz atacak zamanı yoktur, bu nedenle sergilemek için en değerli parçaları seçmeniz önerilir.
- İçerik paylaşımını kolaylaştırmak ve hedef kitlenizi genişletmek için sitenizi çeşitli sosyal medya profillerinize bağlayın.
- Koleksiyonunuzu kronolojik sırayla bir araya getirmek, onları düzenlemenin ve sunulduğunda anlam ifade etmelerini sağlamanın basit bir yoludur. Bu şekilde, ilerledikçe yolculuğunuzu detaylandırarak okuyucunun ilgisini çekeceksiniz.
- Projelerinizi, kullanıcıların kolayca göz atabileceği farklı sekmelere/bölümlere ayırdığınızdan emin olun.
- Yükleme sürelerini iyileştirmek için videolar, diğer web kaynaklarına bağlı olmak yerine bir sitenin yapısına yerleştirilmelidir.
- Sitenizin daha derli toplu görünmesini sağlamak için tek bir renk şemasına bağlı kalın. Yiyecek ve eğlence endüstrileri, cesur renk paletlerini kullanmak için en iyi yerlerden bazılarıdır.
- Daha yaygın dikey yaklaşım yerine sayfada yatay olarak gezinmeyi önerin. Bu, kullanıcıları büyüleyici projelerinizi keşfetmek için daha fazla zaman harcamaya teşvik edebilir.
- Çevrimiçi ziyaretçilerinize kendinizi tanıtmaktan çekinmeyin. Özgeçmiş odaklı birçok site, başka hiçbir şekilde güven sağlanamayacağından, girişte bir otoportre (aslında sadece bir vesikalık) dahil etmek için bonus puan alır.
E-Portföy Çeşitleri
- Profesyonel: En popüler tür. İş aramak için kullanılır. Amacı, bir kişinin iş listesi, proje örnekleri ve beceriler gibi mesleki başarılarını sergilemektir.
- Akademik: Bu tür, öğrencinin akademik kaydını toplamak ve doğrulamak için tasarlanmıştır. Bu, özgeçmişler, transkriptler ve tavsiye mektupları gibi akademik başarıyı destekleyen belgeleri içerir.
- Sanatsal: Bu tür, resmi görüntülemek için kullanışlıdır. Sanatsal yeteneklerini sergileyen tabloları, fotoğrafları veya diğer sanat eserlerini sergilemek isteyen herkes için uygundur.
İlham Örnekleri
Nereden başlamalı? Neleri dahil etmeli ve neleri içermemelisiniz? Portföy web sitesi şablonları HTML'sini seçme konusunda fikir edinmek için bu olağanüstü demoları inceleyin.
Doğru yönde başlamanıza yardımcı olmak için grafik tasarım, ön uç geliştirme ve metin yazarlığı gibi birkaç farklı türde yaratıcı çalışma ekledik.
Melanie Daveid
Bu, bir UX tasarımcısının çalışmalarını benzersiz ve ilginç bir şekilde sergileyen kişisel bir sayfadır. Ana özellikleri paralaks efekti ve pürüzsüz animasyondur. Tasarımcı tarafından seçilen minimalist tasarım, sergilenen çalışmaya vurgu yapar ve sitede gezinmeyi kolaylaştırır. Dolayısıyla bu tasarımı model olarak almak, kullanıcı deneyiminizi geliştirmenize yardımcı olacaktır. Sonuçta, web/UX tasarımcıları bu alanda tartışmasız uzmanlardır, bu nedenle yalnızca onların uygulamalarını benimsemek mantıklıdır.
Lotta Nieminen
Bu örnek, genel görünüme çok fazla kafa yorar ve illüstratörün çalışmasının birbirine iyi uymasını sağlar. Bu sadece siteye daha fazla güvenilirlik sağlamakla kalmaz, aynı zamanda sanatçının veya tasarımcının ne kadar yetenekli ve güvenilir olduğunu da gösterir. Ana sayfa tüm illüstratör koleksiyonunu gösterir ve vurgulanan her proje için daha ayrıntılı sayfalara bağlantılar içerir.
david milan
Parlak grafiklere dikkat çekecek şekilde renklendirilen başlıkta yalnızca en kritik bağlantılar (ev, hakkında ve iletişim) bulunur. Sanat galerisi web tasarımına hakimdir ve görselleri tüm ekranı kaplar. En güçlü noktalarından biri, okuyucunun kavramı kavraması için gereken minimum bilgiyi sağlamasıdır.
Bu Premium Portföy HTML Şablonlarıyla E-Portföyünüzü Oluşturmaya Başlayın
Peki neyimiz var? Bu portföy web sitesi şablonları HTML ile başyapıtlarınızı sergileyecek ve fark edilmenize yardımcı olacak çarpıcı, profesyonel görünümlü bir e-folioyu hızlı bir şekilde oluşturmakta özgürsünüz. İster bir iş başvurusu için, ister sadece becerilerinizi sergilemek için olsun, bu HTML5 temaları, kişisel sayfanızın diğerlerinden farklı olmasını sağlayacaktır.
Temiz ve modern bir web tasarımı, aşırıya kaçmadan profesyonel görünümlü bir özgeçmiş isteyen serbest çalışanlar ve iş arayanlar için iyidir. Görünüşüne değil, işinize ve içeriğine odaklanın.
İşe Alınmaya Değer Bir E-Portföy Oluşturma: Video
Portföy Web Sitesi Şablonları HTML: SSS
Neden portföy web sitesi şablonları HTML kullanmalısınız?
Her şeyden önce, e-portfolyolar için bir temel olarak kullanılmak üzere önceden yapılmış web tasarımlarıdır. Uzmanlar tarafından yapılmıştır, görünürlüğünüzü artırır ve gerekli tüm unsurları yerinde bulundurarak zamandan ve emekten tasarruf sağlar. Son olarak, sıfırdan başlamanız gerekmediği için temalar paradan tasarruf etmenize yardımcı olur.
Portföy web sitesi şablonları HTML'sinin SEO dostu olması neden önemlidir?
Bu, arama motorlarında daha üst sıralarda yer almanıza yardımcı olacaktır. Özellikle, HTML portföyü web sitesi şablonları temiz, düzenli ve anlamsal kodlara sahiptir. Doğru iç bağlantılarla birlikte doğru başlık etiketlerini, meta açıklamaları ve alt nitelikleri kullanmak, arama motoru sonuçlarında daha üst sıralarda görünmenize yardımcı olacaktır.
Portföy web sitesi şablonları HTML'sini çevrimiçi olarak bulabileceğiniz en iyi yerler neresidir?
Templateog体育首页 pazarında, işinize veya kişisel ihtiyaçlarınıza uyacak şekilde değiştirebileceğiniz yüzlerce portföy web sitesi şablonu bulacaksınız. Ayrıca, ek bir ücret karşılığında çok sayıda özelleştirme hizmeti sunar. Ziyaret edilecek başka bir yer de, abonelik yoluyla ücretsiz dijital öğeler alabileceğiniz üyelik tabanlı bir platform olan og体育首页ONE.
Kendi portföy web sitesi şablonlarımı HTML olarak nasıl satabilirim?
Pasta kadar kolay. Templateog体育首页, yazarlarına HTML temalarını, eklentilerini, sunumlarını ve diğer varlıklarını satabilecekleri bir yer sağlar. Yalnızca bir yazar olarak kaydolmanız ve ardından ürününüzü yüklemeniz gerekir.