

 SALE
SALE
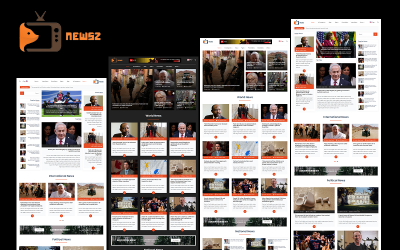
NewsZ - Jornal, blog, diário, galeria de fotos, galeria de vídeos e modelo de site HTML de revista por MhrTheme

 PRODUCT OF THE DAY
PRODUCT OF THE DAY
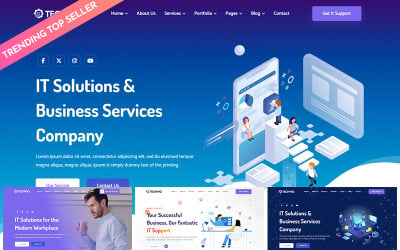
Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes


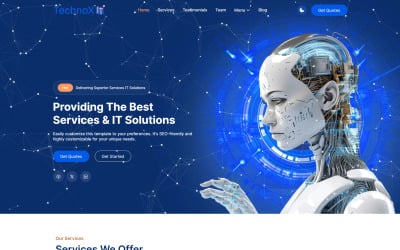
Technoxit | Modelo de site responsivo multifuncional de soluções de TI e serviços comerciais + RTL por Softivus

Tuba - Modelo de site responsivo de criptomoeda por WPEXPERT


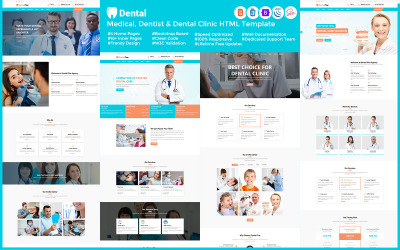
Odontológico - Modelo HTML de Medicina, Dentista e Clínica Odontológica por NextGenerationDev


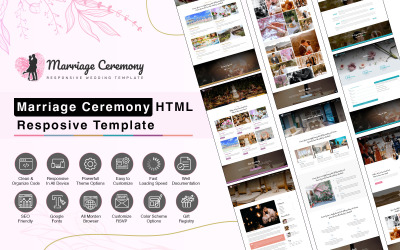
Modelo de Casamento Responsivo em HTML para Cerimônia de Casamento por DifferenzSystem

Modelo HTML Dogmilo Dog Care por WebrockMedia

Edemy - modelo de site HTML5 educacional por bitspeck

Encanador - Modelo HTML de encanamento, reparos, construção por NextGenerationDev

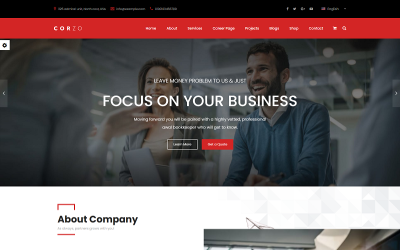
Corzo | Consultoria financeira - Modelo de site HTML5 premium multiuso por AHMED_ALI_TARIQ

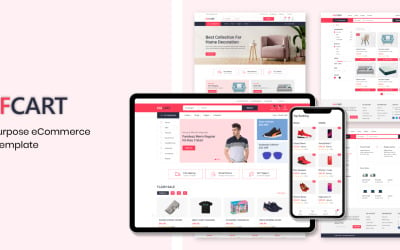
RafCart - modelo HTML Tailwind de comércio eletrônico multiuso por ProgrammingKit

Inspire - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes

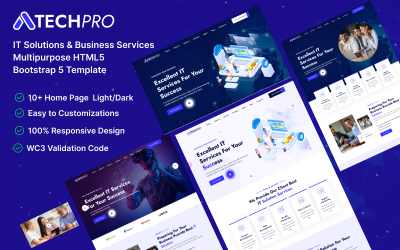
TechPro – Soluções de TI e serviços empresariais Modelo HTML5 multiuso por CodexUnicTheme


Star Pages - Páginas especiais multifuncionais e design para site, modelo HTML, Bootstrap e tema por StarTheme

Boros – Modelo de reação criativa multilíngue de portfólio por Templatebytes


Modelo de bootstrap de filmes e séries de TV Gammra por LeeuCode

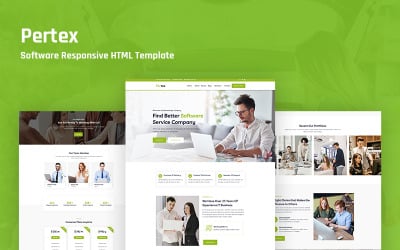
Pertex – Software Responsive Website Template por WPEXPERT

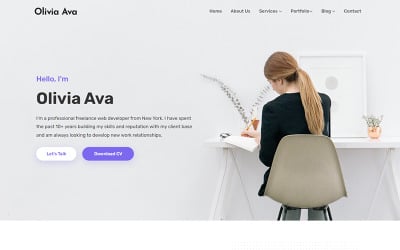
Olivia - Modelo de Site de Portfólio Pessoal por CuteThemes


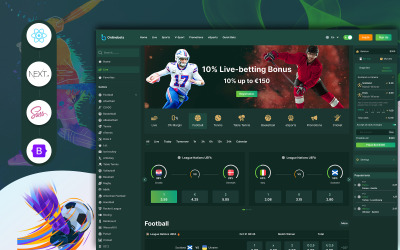
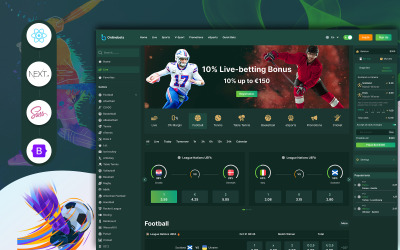
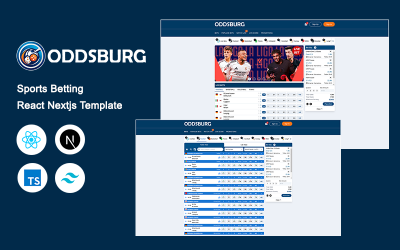
OddsBurg - Modelo React Nextjs de apostas esportivas por LayoutPioneer

Modelo de site do tema do Job Portal Bootstrap por Codezion

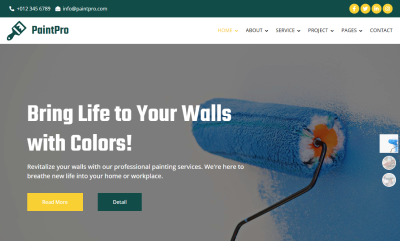
Paintpro - Modelo HTML de pintura por ByteThemes


Dizil – CCTV Responsive Website Template por WPEXPERT

Infinito - Loja de Tecnologia | Modelo de site de comércio eletrônico multifuncional | HTML - Tailwind CSS por TemplateCat

Modelo de Site Elevate - Soluções de TI e Serviços Comerciais por BarakahThemes

Medic+ Hospitais, Clínicas, Sistema de Agendamento de Consultas Médicas ReactJS + Tailwind CSS + Ant Design por WebArtificer


Melhores modelos JS HTML
Acelere seu desenvolvimento web com esta incrível coleção dos melhores modelos JS HTML! Temas totalmente compatíveis com JS permitem que você crie projetos impressionantes com facilidade e mais rapidez do que antes. Com as tendências mais recentes de construção de sites incluídas, você poderá dar vida ao seu projeto.
A biblioteca atual de temas vem com uma ampla variedade de designs elegantes e modernos baseados em JavaScript. Esqueça horas de codificação e prepare-se para criar uma presença online com apenas alguns cliques. Economize tempo, energia e esforço – faça com que sua presença na web se destaque de outros concorrentes no mercado!
Por que você precisa de um modelo HTML escrito em JS
Os modelos HTML são essenciais no mundo do desenvolvimento web e agora podem ser ainda mais poderosos com a adição de JavaScript. Com esta linguagem, você pode criar:
- uma página dinâmica e interativa que ajudará seus visitantes a ficarem mais tempo e interagirem com o conteúdo;
- experiência amigável que facilita a navegação das pessoas em suas páginas.
Em outras palavras, se quiser levar seu site para o próximo nível sem esforço, você precisa de um tema escrito em JavaScript. Esses designs prontos dão ao seu site uma aparência mais profissional e facilitam a codificação.
Agora que sabemos sobre os benefícios dos temas JS HTML5, vamos nos aprofundar em como isso pode mudar o jogo. Seu principal objetivo é ajudá-lo a ter um web design fluido e organizado com linhas limpas. Isso tornará mais fácil para os visitantes do seu site ler e navegar de um ponto a outro. Em particular, esses designs possuem os seguintes recursos:
- imagens de fundo em tela cheia e esquema de cores;
- áreas de texto facilmente editáveis;
- código legível formatado em divs aninhados que são mais fáceis de trabalhar.
Sites com os recursos acima parecem mais modernos e elegantes por causa disso. Isso pode ajudar a aumentar sua taxa de cliques ( CTR ), ao mesmo tempo que deixa seus clientes mais satisfeitos e seu site mais interessante para os visitantes.
Quem se beneficiará com os modelos JavaScript HTML5?
Quer você seja um desenvolvedor web experiente trabalhando para uma grande empresa ou um programador amador que está apenas começando, esses designs o ajudarão a criar sites impressionantes rapidamente. Em qualquer caso, são indicados para quem quer economizar tempo e esforço na construção do próximo projeto. Eles também são bons para pessoas que desejam garantir que sua presença online seja profissional e atraente. De qualquer forma, se você está procurando uma maneira fácil de criar seu site, não procure além dos modelos JS HTML.
Construção de sites com modelos HTML somente JS
Construir um site baseado em JavaScript do zero pode ser um processo intimidante. Mas se você estiver bem equipado com a orientação adequada, não será necessário muito tempo. Estamos aqui para guiá-lo pelas cinco etapas essenciais para construir um site que certamente terá UI e UX incríveis!
- Escolha o tema HTML JS correto para o seu projeto e baixe-o fazendo uma compra única (licenças pessoais e comerciais) ou uma compra baseada em assinatura ( associação og体育首页ONE ).
- Personalize o layout, cores, fontes e conteúdo.
- Estruture e estilize suas páginas usando HTML e CSS e adicione elementos interativos personalizados usando JavaScript, se necessário.
- Teste e depure seu código.
- Lance o seu site online e comece a promovê-lo na Internet ( SMM , SEO , etc.).
Perguntas frequentes sobre modelos HTML JS
Como os modelos JS HTML são usados no desenvolvimento web?
Eles são uma forma eficaz de acelerar o processo de desenvolvimento web. Eles permitem que os desenvolvedores criem rapidamente páginas da web dinâmicas, com ótima aparência e fáceis de manter. Você pode usar temas para diversos fins, desde a construção de landing pages até a criação de interfaces de usuário interativas.
Quanto custam os modelos JS HTML?
Seu custo começa em US$ 13 e varia dependendo da licença . Geralmente, uma licença comercial é 1,5 vezes mais cara que uma licença pessoal. Porém, permite utilizar um template para cinco projetos em vez de um, como faz a licença pessoal.
Qual é a diferença entre temas CSS e JS?
Tanto CSS quanto JavaScript adicionam estilo e funcionalidade e dão vida às páginas da web. Em particular, CSS controla a aparência da sua página, enquanto o JavaScript fornece elementos interativos como animações, formulários, etc.
Existe um tutorial disponível para usar temas HTML5?
A boa notícia é que os criadores de temas HTML5 estão sempre um passo à frente. Eles fornecem instruções (documentação) claras e detalhadas sobre como usar os ativos. Isso torna muito fácil começar a usar seus produtos, permitindo que os usuários criem sites impressionantes em um piscar de olhos!