A legjobb portfólió webhelysablonok HTML
Valószínűleg már megértette a portfólió-orientált webhely jelentőségét. Valójában egy lenyűgöző e-portfólió kötelező, ha a munkaerőpiacon tartózkodik, és szeretne felvenni. Ezek a HTML portfóliówebhely-sablonok remek kiindulópontot jelentenek. A kreatív önéletrajzoktól a személyes oldalakig stílusos és testreszabható témák állnak rendelkezésre, amelyek a legújabb HTML5, CSS3 és JS szabványokra épülnek. Könnyű megtalálni, amit keres, mivel a gyűjtemény rendszeresen frissül. Válasszon több száz előre elkészített webdizájn közül, amelyek azonnal letölthetők.
Miért előnyös egy portfólió alapú webhely, és mi az?
Minden kreatív önálló vállalkozónak vagy induló vállalkozásnak rendelkeznie kell online portfólióval. Segít nekik bemutatni legjobb munkáikat az interneten. Ily módon szakértőként mutatkoznak be saját területükön: fotózás, grafikai tervezés stb. Ez segít kitűnni a leendő munkáltatók előtt és bővíteni hálózatot.
A professzionálisnak tűnő e-portfólió elengedhetetlen a mai versenyképes munkaerőpiacon. Eladhatóbbá teszi azáltal, hogy felhívja a figyelmet készségeire és tapasztalataira. Ez segít a potenciális munkáltatóknak könnyebben megtalálni Önt.
Portfólió webhelysablonok HTML: Miért van szükség rájuk?
A Templateog体育首页 lehetőséget ad arra, hogy kiválassza azt a kész dizájnt, amely a legjobban illeszkedik az adott réshez. Ezek a demók tele vannak olyan funkciókkal és elemekkel, amelyek lehetővé teszik, hogy kiemelje szakmai eredményeit és készségeit. Ezeket az egyszerű, de látványosan tetszetős témákat úgy tervezték, hogy felkeltsék webhelye látogatóinak figyelmét, és megkönnyítsék a műalkotások gyűjteményének böngészését.
Előnyös lesz ezekből az eszközökből, mert segítenek:
- Növelje a márka láthatóságát az interneten, és szerezzen új ügyfeleket. Jó esélye van arra, hogy több embert érjen el, mert webhelye a legújabb trendeket szem előtt tartva készült (pl. blog részleg, Google Térkép stb.).
- A sikerek rögzítésének megkönnyítése. Sokkal egyszerűbb lesz felkészülni az interjúkra és felmászni a vállalati ranglétrán, ha az önéletrajza mindig naprakész.
- Mutasd meg erősségeidet. A jól megtervezett önéletrajz az Ön arca, mint a szakterülete szakértője. Növeli szakmai hitelességét a toborzók szemében.
Portfólió webhelysablonok HTML CSS JS: 5 szükséges elem
- Egyoldalas elrendezés: Nagyon kényelmes, ha az összes szükséges információ egy oldalon, vagy még jobb, a képernyő jól látható részén található. Ezzel szükségtelenné válik az oldalak görgetése vagy lapozása. Lehetővé teszi azt is, hogy a munkáltató gyorsan megismerje a jelentkező életrajzát és tapasztalatait.
- Reszponzív szerkezet: A sikeres webhely elrendezésének alkalmazkodnia kell bármely eszköz képernyőjéhez vagy böngészőablakához. Végül is nem tudja, hogy a munkaerő-felvételi menedzser milyen eszközt fog használni az önéletrajzának megtekintéséhez.
- Közösségi média platformok integrációja: Ha rendelkezik közösségi hálózatokkal, használhatja azok widgetjeit a webhelyén. Ezzel több feliratkozót szerezhetsz, és sikeresen reklámozhatod Facebook- és Instagram-fiókodat. A közösségi média widgetet elhelyezheti a „Névjegy” részben, a kapcsolati oldalon vagy a láblécben.
- Beszámolók: Ez egy fontos kereskedelmi tényező, amely nemcsak a webhely Google-rangsorolását befolyásolja, hanem azt is, hogy a látogatók hogyan viszonyulnak Önhöz általában. Az Ön iránti pozitív hozzáállás növeli a potenciális ügyfelek bizalmát, és ennek eredményeként motiválja őket a szolgáltatások igénybevételére (kölcsönzésre).
Hogyan válassza ki a megfelelő HTML CSS-portfóliósablont webhelyéhez?
Nehéz döntés egy portfólió HTML CSS sablon kiválasztása. Különösen nehéz lehet kitalálni, hogy az elérhető funkciók közül melyik működik a legjobban az Ön számára. Íme néhány javaslat, amelyek segíthetnek dönteni.
- Vezessen a költségvetése szerint. Egy téma költsége jelentősen eltér a jellemzőitől függően. 10 és 200 dollár között mozog. Vannak speciális funkciók, mint például a PHP Laravel alapú, amelyek növelik a költségeket.
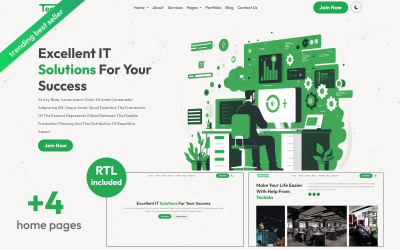
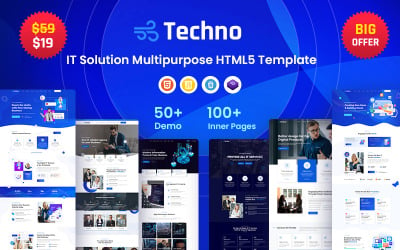
- Alapvető fontosságú, hogy tiszta elképzelése legyen webhelye esztétikájáról. Ha például kreatív, minimalista dizájnt szeretne, akkor a portfóliówebhelyek HTML-sablonjai, például az Astera , a Disfolio és a Foly előnyösebbek lehetnek. Ha azonban azt tervezi, hogy egy témát több projektben is használ, a többcélú témák, például a Portfo és a Techno jobban megfelelhetnek az Ön igényeinek.
- Ha már több projektről beszélünk. Győződjön meg róla, hogy a megfelelő licencet választotta. Két lehetőség van: személyes és kereskedelmi. Az előbbi lehetővé teszi egy téma használatát egy non-profit projekthez, míg az utóbbi lehetővé teszi akár öt különböző webhely létrehozását és azok továbbértékesítését.
- A konzisztens vizuális élmény biztosítása érdekében a témának érzékenynek kell lennie. Emellett a mobilfelkészültség segít a weboldalak felemelkedésében a keresőmotorok rangsorában. Ezért, mielőtt elkötelezné magát a sablon letöltése mellett, a bemutató tesztelésével győződjön meg arról, hogy jól működik-e különböző mobileszközökön.
- Válassz olyat, amely csak a szükséges testreszabási lehetőségeket tartalmazza, például egy horgonymenüt vagy egy vissza a tetejére gombot. Ez lehetővé teszi, hogy csak azokért a funkciókért fizessen külön felárat, amelyeket esetleg később használnak majd, vagy amelyek az oldal későbbi frissítése során akadályozhatják.
E-portfóliók létrehozása egyszerű HTML CSS-portfólió sablonokkal
Az előre elkészített HTML és CSS portfóliósablonok elérhetősége jelentősen megkönnyítette a jó minőségű e-portfólió létrehozását a semmiből. Ezek a HTML-portfólió webhelysablonok nagyszerű forrást jelentenek bárki számára, a tapasztalt webtervezőktől kezdve a kezdő vállalkozókig, akik jó első benyomást szeretnének kelteni. Tehát kezdjük el saját e-fóliójának létrehozását még ma!
Struktúrára gondolva
Ahhoz, hogy feltűnjön, megfelelő elemekre van szüksége. A portfólió webhelysablonjainak HTML-nek tartalmaznia kell egy „névjegy” oldalt, az ügyfelek beszámolóit, egy folyamatjelző sávot, amely megmutatja, meddig jutott el a karrierje során, cselekvésre ösztönzővel, hogy a látogatók megtehessék a következő lépést, valamint egy bloggal, ahol Ön osszon meglátásokat és történeteket. Létrehozhat egy webhelyet, amely vonzza az ügyfeleket vagy a munkaadókat, ha ezekkel a helyeken van.
Oké, tessék:
- „Névjegy” oldal. Ahhoz, hogy márkája feltűnjön, adjon hozzá egy fotót és néhány mondatot magáról és tapasztalatairól. A legfontosabb, hogy légy őszinte – ha nyitott és őszinte vagy, akkor mások is ezt érzik, és többet akarnak tudni rólad.
- Haladási skála: Sorolja fel eredményeit a kezdetektől napjainkig. Könnyítse meg a közönség számára a legjobb műveinek koncepciózását.
- Projektek: Növekszik az esélye annak, hogy felvegyenek, ha van mintája korábbi munkáiból. Szakmától függően a projekteket képernyőképekkel, linkekkel és részletes leírásokkal lehet bemutatni.
- Beszámolók. Fontos odafigyelni az emberek véleményére. Ha vannak elégedett ügyfelei vagy korábbi munkaadói, akik kezeskednek Önért, ossza meg véleményét a webhelyén. Ez segít elnyerni a potenciális ügyfelek bizalmát.
- Referenciák: A jelölttel együtt dolgozó kollégák, ügyfelek vagy főnökök ajánlásait tartalmazó rész nagyon vonzó a toborzók számára.
- Blog: Írd le gondolataidat és érzéseidet. Hozzon létre bejegyzéseket, amelyek bemutatják egyedi karakterét, csillogó humorát és szakértelmét, hogy új olvasókat vonzanak, és erősítsék online hírnevét.
- Cselekvésre ösztönzés: Számos kapcsolatfelvételi lehetőséget biztosít a webhely felhasználóinak. Például beilleszthet egy részt a kapcsolatfelvételi űrlapba, ahol az emberek kérdéseket tehetnek fel az őket érdeklő témákkal kapcsolatban. Ezenkívül fontolja meg olyan gombok beépítését, mint például az „Ajánlatkérés” vagy „Ingyenes konzultáció”, hogy jobban kommunikáljon közönségével.
10 tipp és trükk
- Ha sok projektet szervezett és olvasható módon kell bemutatnia, próbáljon meg kártyaalapú szerkezetet használni.
- Ha el akarja nyűgözni a felhasználókat tehetségével és leköti őket, fontolja meg, hogy webhelyét egy nem szabványos navigációs rendszerre alapozza.
- Nem józan ötlet minden munkáját közzétenni az interneten. Senkinek nincs ideje végigböngészni a teljes pályafutását, ezért célszerű kiválasztani a legértékesebb darabokat a bemutatásra.
- Csatlakoztassa webhelyét különféle közösségi médiaprofiljaihoz, hogy megkönnyítse a tartalommegosztást és szélesítse közönségét.
- A gyűjtemény időrendi sorrendben történő összeállítása egyszerű módja annak, hogy rendszerezze őket, és biztosítsa, hogy a bemutatáskor értelmesek legyenek. Így leköti az olvasót azáltal, hogy menet közben részletezi az utazást.
- Ügyeljen arra, hogy projektjeit különálló lapokra/szakaszokra ossza fel, amelyek között a felhasználók könnyen böngészhetnek.
- A betöltési idők javítása érdekében a videókat a webhely szerkezetébe kell beágyazni, nem pedig más internetes forrásokhoz kapcsolódni.
- Ragaszkodjon egyetlen színsémához, hogy webhelye egységesebben nézzen ki. Az élelmiszeripar és a szórakoztatóipar a legjobb helyek a merész színpaletták használatára.
- Ajánlja fel az oldalon történő vízszintes navigálást a gyakoribb függőleges megközelítés helyett. Ez arra ösztönözheti a felhasználókat, hogy több időt töltsenek a lenyűgöző projektek felfedezésével.
- Nyugodtan mutatkozzon be online látogatóinak. Sok önéletrajz-orientált oldal bónuszpontokat kap, ha egy önarcképet (lényegében csak egy fejlövést) szerepeltet a bevezetőben, mivel a bizalom más módon nem kovácsolható.
E-portfólió fajták
- Professzionális: A legnépszerűbb típus. Álláskeresésre használják. Célja, hogy bemutassa egy személy szakmai teljesítményét, például egy listát a munkákról, projektpéldákat és készségeket.
- Tanulmányi: Ezt a típust a hallgató tanulmányi eredményeinek összegyűjtésére és ellenőrzésére tervezték. Ide tartoznak a tanulmányi eredményeket támogató dokumentumok, például önéletrajzok, átiratok és ajánlólevelek.
- Művészi: Ez a típus műalkotások megjelenítéséhez hasznos. Mindenki számára alkalmas, aki festményt, fényképeket vagy más művészeti alkotásokat szeretne bemutatni, amelyek bemutatják művészi képességeiket.
Példák az inspirációra
Hol kell kezdeni? Mit érdemes beletenni, és mit nem? Tekintse át ezeket a kiváló demókat, hogy ötleteket merítsen portfóliówebhely-sablonok HTML-formátumának kiválasztásához.
Számos különböző típusú kreatív munkát építettünk be, hogy segítsünk a helyes irányba indulni, ilyen például a grafikai tervezés, a front-end fejlesztés és a szövegírás.
Melanie Daveid
Ez egy személyes oldal, amely egyedien és érdekesen mutatja be egy UX-tervező munkáit. Fő jellemzői a parallaxis hatás és a sima animáció. A tervező által választott minimalista dizájn a bemutatott munkákra helyezi a hangsúlyt, és megkönnyíti a navigációt az oldalon. Így ennek a kialakításnak a modellezése segít javítani a felhasználói élményt. Hiszen a web/UX tervezők a terület vitathatatlan szakértői, így csak az ő gyakorlatukat van értelme átvenni.
Lotta Nieminen
Ez a példa alaposan átgondolja az összképet, és biztosítja, hogy az illusztrátor munkája jól illeszkedjen egymáshoz. Ez nemcsak hitelesebbé teszi az oldalt, hanem azt is megmutatja, hogy a művész vagy a tervező mennyire képzett és megbízható. A honlap az illusztrátor teljes gyűjteményét mutatja, és minden kiemelt projekt részletesebb oldalaira mutató hivatkozásokat tartalmaz.
David Milán
Csak a legkritikusabb linkek (otthon, névjegy és kapcsolat) szerepelnek a fejlécben, amely úgy van színezve, hogy felhívja a figyelmet a fényes grafikára. A webdizájnt a művészeti galéria uralja, képei a teljes képernyőt elfoglalják. Egyik legerősebb pontja, hogy csak a legminimálisabb információt nyújtja az olvasó számára a fogalom megértéséhez.
Kezdje el építeni e-portfólióját ezekkel a prémium portfólió HTML-sablonokkal
Szóval mi van nálunk? Ezekkel a HTML portfóliówebhely-sablonokkal gyorsan létrehozhat egy lenyűgöző, professzionális megjelenésű e-fóliót, amely bemutatja remekműveit, és segít, hogy felfigyeljenek rád. Legyen szó álláspályázatról, vagy csak azért, hogy megmutassa tudását, ezek a HTML5-témák biztosítják, hogy személyes oldala kitűnjön a tömegből.
A letisztult és modern webdizájn jó a szabadúszóknak és az álláskeresőknek, akik professzionális megjelenésű önéletrajzra vágynak anélkül, hogy túlzásba esnének. A hangsúly a munkáján és annak tartalmán van, nem pedig a megjelenésén.
Munkavállalásra érdemes e-portfólió készítése: Videó
Portfólió webhelysablonok HTML: GYIK
Miért érdemes portfóliówebhely-sablonokat használni a HTML-ben?
Mindenekelőtt előre elkészített webdizájnokról van szó, amelyek e-portfóliók alapjául szolgálnak. A szakértők által készített termékek javítják láthatóságát, és időt és energiát takarítanak meg azáltal, hogy az összes szükséges elem már a helyén van. Végül a témák segítenek pénzt megtakarítani, mert nem kell a nulláról kezdenie.
Miért fontos, hogy a portfólió webhelysablonjainak HTML-je SEO-barát legyen?
Ezzel előrébb kerülhet a keresőkben. Pontosabban, a HTML-portfólió webhelysablonjai tiszta, rendezett és szemantikai kóddal rendelkeznek. A megfelelő címcímkék, metaleírások és alt attribútumok, valamint a megfelelő belső hivatkozások használata elősegíti, hogy magasabban jelenjen meg a keresőmotorok eredményei között.
Melyek a legjobb helyek a portfóliówebhely-sablonok HTML online megtalálásához?
A Templateog体育首页 piactéren több száz portfóliówebhely-sablont talál, amelyeket üzleti vagy személyes igényei szerint módosíthat. Felár ellenében számos testreszabási szolgáltatást is kínál. Egy másik hely, amelyet érdemes meglátogatni, a og体育首页ONE, egy tagságon alapuló platform, ahol előfizetéssel ingyenes digitális elemekhez juthat.
Hogyan adhatom el saját portfólió-webhely-sablonjaim HTML-jét?
Olyan egyszerű, mint a pite. A Templateog体育首页 helyet biztosít a szerzőknek, ahol eladhatják HTML-témáikat, beépülő moduljaikat, prezentációikat és egyéb eszközeiket. Csak szerzőként kell regisztrálnia, majd feltöltenie kell a terméket.