Canis - Modèle de site Web HTML pour services de dressage de chiens
og体育首页ONE - Aucune limite pour $12.40/mois



Aperçu:
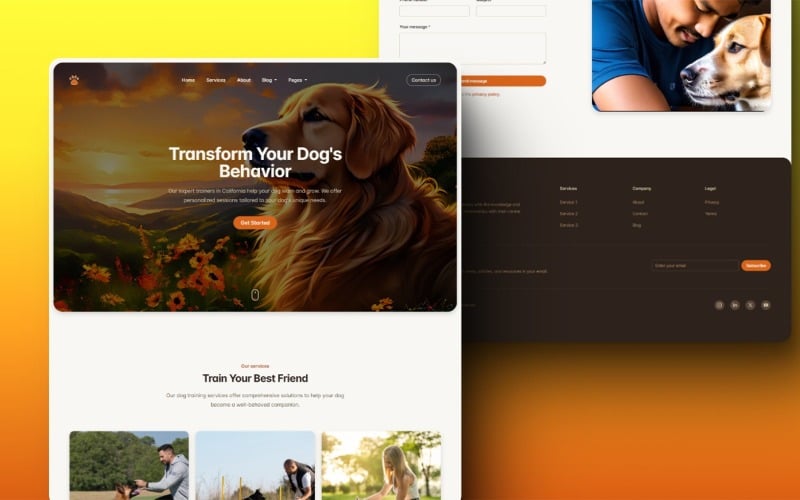
Lancez-vous dans un voyage passionnant pour établir une présence en ligne qui incarne la passion et l'engagement derrière « Canis - Dog Training Services HTML Template » Imaginez-vous entrer dans un monde numérique où chaque détail reflète l'affection profonde pour la compagnie canine et le potentiel de transformation grâce à une formation experte. Ce modèle de site Web HTML n'est pas seulement une autre page Web, mais un guide pour les passionnés de chiens désireux de libérer tout le potentiel de leurs amis à fourrure.
Lorsque les visiteurs atterrissent sur votre site, ils sont enveloppés dans un festin visuel de couleurs chaudes qui évoquent les moments précieux passés avec nos amis à quatre pattes. Chaque parchemin révèle un nouveau chapitre d'un récit délicieux rempli de queues qui remuent et d'histoires de réussite inspirantes. Les témoignages sincères de propriétaires d'animaux satisfaits agissent comme des recommandations sincères, tandis que des visuels époustouflants capturent les transformations remarquables que vos programmes de formation professionnelle peuvent réaliser.
Mais ce modèle est bien plus qu'un simple élément visuel attrayant : il est doté de fonctionnalités puissantes conçues pour offrir une expérience fluide sur tous les appareils. Que les utilisateurs explorent votre site sur un ordinateur de bureau ou naviguent sur leur smartphone, ils profiteront d'une interface intuitive qui reflète votre engagement en matière d'accessibilité, à la fois dans votre présence numérique et dans votre philosophie de formation.
En vous plongeant dans ce modèle soigneusement conçu, vous découvrirez des fonctionnalités qui privilégient non seulement l'attrait visuel, mais aussi l'inclusivité. Les barrières linguistiques sont abordées grâce à la prise en charge de la langue RTL, ce qui rend les informations précieuses accessibles aux lecteurs d'écritures non latines qui cherchent à améliorer les capacités de leurs chiens. Une documentation complète accompagne chaque élément du modèle, vous guidant tout au long du processus de personnalisation car, tout comme pour le dressage de chiens, l'attention aux détails est cruciale lors de la création d'expériences uniques.
Ce modèle de site Web va au-delà de la simple diffusion d'informations. Il favorise l'engagement grâce à des éléments interactifs, notamment des animations qui capturent la joie de regarder des chiots en train de jouer. Il étend encore sa portée en intégrant des outils essentiels comme Mailchimp pour les abonnements aux newsletters, garantissant que votre communauté reste informée et connectée, tout aussi important que l'enseignement de commandes à vos compagnons canins.
En résumé, le modèle de Canis est bien plus qu’une identité numérique ; il offre une expérience engageante et immersive où la confiance est cultivée, les connaissances sont partagées et les liens durables entre les chiens et leurs propriétaires sont entretenus.
Caractéristiques principales :
- Design épuré et moderne.
- Conception réactive pour tous les appareils.
- Prise en charge linguistique RTL (de droite à gauche) pour les scripts non latins comme l'arabe et l'hébreu.
- Documentation complète pour une personnalisation facile.
- HTML et CSS validés par le W3C pour une compatibilité maximale.
- Compatibilité multi-navigateurs avec tous les principaux navigateurs Web.
- Construit en utilisant les dernières technologies et normes de codage.
- Mises à jour régulières et support continu.
- Conception accessible aux utilisateurs handicapés.
- Optimisé pour les moteurs de recherche.
- Temps de chargement rapides pour des performances améliorées.
- Boutons de médias sociaux pour une renommée accrue.
- Entièrement personnalisable avec des fichiers SCSS.
- Animations et effets interactifs et attrayants.
- Fonctionnalités avancées pour une expérience utilisateur améliorée.
- Bibliothèques d'icônes et de badges pour ajouter des éléments visuels au contenu.
- Répondez aux questions de vos visiteurs avec une section FAQ pratique.
- Onglets intégrés pour organiser le contenu.
- Lightbox et fenêtres modales pour l'affichage des images.
- Comptes à rebours pour afficher les délais.
- Membre de l'équipe interactive.
- Cartes interactives et services de localisation.
- Intégration avec une plateforme de marketing par e-mail populaire connue sous le nom de Mailchimp pour les abonnements aux newsletters
- Sections de témoignages et d’évaluations pour la preuve sociale et la crédibilité.
- Curseurs et carrousels personnalisables pour présenter le contenu.
- Bouton de retour en haut pour une navigation plus facile.
- Soumission du formulaire de contact PHP.
- Et bien plus encore !
Pages incluses dans le modèle :
- Page d'accueil LTR (de gauche à droite).
- À propos de la page LTR (de gauche à droite).
- Page Services LTR (de gauche à droite).
- Page de contact LTR (de gauche à droite).
- Page de présentation du blog LTR (de gauche à droite).
- Page d'article de blog LTR (de gauche à droite).
- Page de profil de l'auteur LTR (de gauche à droite).
- Page de politique de confidentialité LTR (de gauche à droite).
- Page des conditions d'utilisation LTR (de gauche à droite).
- Page à venir LTR (de gauche à droite).
- Page en construction LTR (de gauche à droite).
- Page d'erreur LTR (de gauche à droite).
- Page de la galerie LTR (de gauche à droite).
- Page d'accueil RTL (de droite à gauche).
- À propos de la page RTL (de droite à gauche).
- Page Services RTL (de droite à gauche).
- Page de contact RTL (de droite à gauche).
- Page de présentation du blog RTL (de droite à gauche).
- Page d'article de blog RTL (de droite à gauche).
- Page de profil de l'auteur RTL (de droite à gauche).
- Page de politique de confidentialité RTL (de droite à gauche).
- Page de conditions d'utilisation RTL (de droite à gauche).
- Page à venir RTL (de droite à gauche).
- Page en construction RTL (de droite à gauche).
- Page d'erreur RTL (de droite à gauche).
- Page de la galerie RTL (de droite à gauche).
Police utilisée :
Nous avons utilisé la police suivante, que vous pouvez trouver sur ce lien : http://rsms.me/inter/
Vous n'avez pas besoin d'installer la police, car elle est déjà incluse dans le dossier de modèles.
Assistance inégalée 24h/24 et 7j/7 !
Nous comprenons que votre temps est précieux et que les problèmes techniques peuvent représenter un obstacle majeur à la gestion d'une entreprise. C'est pourquoi nous offrons une assistance 24h/24 et 7j/7 inégalée pour nos produits, afin que vous puissiez obtenir l'aide dont vous avez besoin quand vous en avez besoin.
Ressources et crédits :
Ce modèle est entièrement codé et construit sur des sources ouvertes, plus de détails ici :
- Bootstrap : framework front-end open source.
- Bootstrap Icons : bibliothèque d'icônes open source gratuite et de haute qualité.
- Blendicons : un outil simple et puissant pour la conception d'icônes.
- Popper.js : c'est une excellente bibliothèque pour gérer les poppers.
- AOS : bibliothèque d'animations « au défilement » pilotée par CSS.
- Prism.js : un surligneur de syntaxe léger et extensible ( nous l'avons utilisé pour améliorer l'apparence visuelle de la documentation ).
- Glide.js : la meilleure bibliothèque de carrousel dont vous aurez besoin.
Images:
Nous sommes ravis d'annoncer que notre modèle a été enrichi d'une sélection d'images provenant de divers sites Web réputés tels que :
- unsplash.com
- pexels.com
- pixabay.com
- lummi.ai
- freepik.com
Ces visuels époustouflants ont été soigneusement sélectionnés pour rehausser l'attrait esthétique de notre produit, et nous sommes ravis de vous les proposer dans le cadre du téléchargement du produit. De plus, nous utilisons parfois des images générées par l'IA lorsque nous ne trouvons pas d'images similaires sur des sites de photos d'archives ou pour créer des visuels uniques qui n'existent pas ailleurs. Cela garantit que notre modèle reste distinctif et visuellement attrayant. Nous espérons que vous apprécierez la touche visuelle supplémentaire que ces images apportent à notre modèle.
Ce que vous trouverez dans le dossier de téléchargement :
- Modèle HTML : comprend les fichiers HTML, CSS, JavaScript, SCSS et PHP.
- Documentation : Instructions bien rédigées pour vous aider à personnaliser facilement le modèle.
Instructions pour utiliser le modèle :
- Téléchargez et décompressez le dossier sur votre ordinateur.
- Ouvrez le dossier contenant les fichiers HTML du modèle dans l'éditeur de code de votre choix (par exemple Visual Studio Code ou Sublime Text).
- Modifiez le contenu en mettant à jour les balises de contenu. Vous pouvez utiliser Ctrl+F (ou Commande+F sur Mac) pour sélectionner le texte.
- Remplacez les images selon vos besoins.
- Prévisualisez les modifications localement dans votre navigateur Web.
Félicitations, votre site Web est prêt !
0 Commentaires sur ce produit
0 Commentaires pour ce produit