Vynikající výběr šablon HTML galerie mřížky
Potřebujete moderní způsob prezentace obrázků nebo produktů? Nehledejte nic jiného než šablony HTML galerie mřížky! Tyto úžasné návrhy pomáhají vytvářet ohromující vizuály, které upoutají pozornost vašeho publika a vtáhnou je dále do poutavého obsahu. Poskytují elegantní rozvržení se snadnými možnostmi přizpůsobení, ideální pro poskytování poutavých vizuálních zážitků, i když vám chybí znalosti o vývoji webu. To je důvod, proč je ideální nejen pro začínající podniky, ale také pro zavedené společnosti, které chtějí upgradovat své webové stránky.
Nenechte si ujít tuto skvělou šanci poskytnout uživatelům nezapomenutelné dojmy prostřednictvím poutavé grafiky a pokročilejších funkcí ještě dnes!
Proč si pro weby HTML5 vybrat motivy založené na mřížce?
Jsme tu, abychom vám řekli o neuvěřitelných výhodách, které tato témata HTML5 nabízejí.
- Tento typ webového designu usnadňuje vytváření profesionálních, moderních webových stránek, které prezentují vaši firmu.
- Knihovny fotografií založené na mřížce umožňují uživatelům automaticky uspořádat obrázky, videa a další média do jednotných mřížek, jako je Pinterest.
- Použitím tohoto formátu šetří weboví vývojáři čas tím, že nebudou ručně kódovat každý prvek. V konečném důsledku to vede k rychlému budování webových stránek dokonale přizpůsobených potřebám klienta, přesně tak, jak si je představovali.
- Dobře organizovaná struktura umožňuje zákazníkům snadno procházet širokou škálu produktů přepínáním mezi stránkami, aniž by se cítili zahlceni.
Kdo těží z předem vytvořených webových stránek HTML ve stylu mřížky?
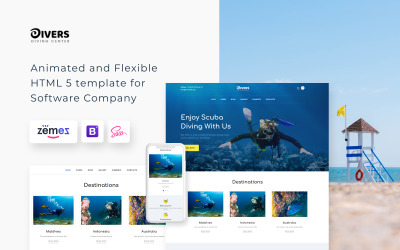
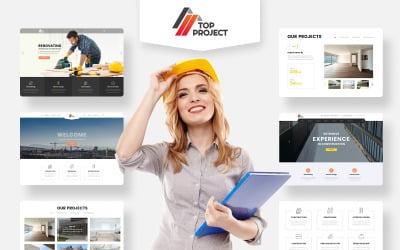
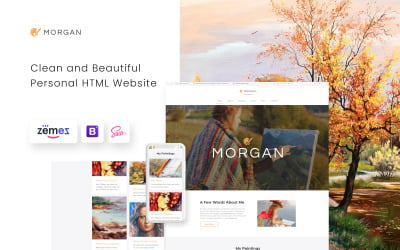
S těmito šablonami webových stránek jsou dostupné možnosti pro všechny firmy – od těch, kteří teprve začínají, až po zkušené profesionály, kteří hledají něco nového. Zejména jsou ideální pro designové agentury, fotografy, architekty a webové vývojáře, kteří potřebují předvést svá portfolia nebo práci klientů.
- Společnosti zastupující produkty nebo služby budou těžit ze zobrazení podrobné kolekce vizuálů s interaktivním uspořádáním.
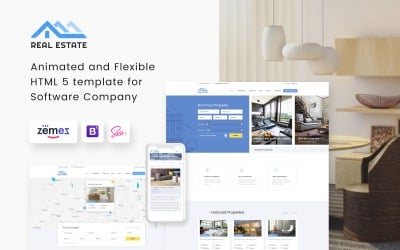
- Internetové obchody, které chtějí své produkty prezentovat elegantně, by tato témata měly používat pro vystavení ve výloze.
- Moderní obrázkové prezentace jsou neocenitelné pro webové vývojáře, kteří chtějí vytvářet funkčně bohaté a uživatelsky přívětivé webové stránky.
- Značky, které chtějí zaujmout zákazníky prostřednictvím vizuálních prvků, by měly využívat výhod vysoce přizpůsobitelných rozvržení, která se nacházejí v hotových řešeních.
Je také důležité poznamenat, že na výklenku nezáleží. Koneckonců, tato kolekce bude přínosem pro všechny v medicíně, vzdělávání, nemovitostech, malbě, technice, sportu a dalších.
Fotogalerie Grid HTML CSS šablony rámců
Rozvržení často zahrnují knihovny JavaScriptu, jako je Angular a React.js pro vytváření dynamických webových stránek s výkonnými funkcemi.
- Angular: Open source framework pro vývoj výkonných webových aplikací, které běží konzistentně napříč prohlížeči a zařízeními.
- React.js: Javascriptová knihovna používaná k vytváření opakovaně použitelných komponent uživatelského rozhraní. Umožňuje poskytování rychlých a dynamických uživatelských zkušeností s minimálními potřebami zdrojů.
Vlastnosti HTML motivů s mřížkovým zobrazením
- Responzivní: Flexibilní rozvržení využívající Bootstrap s adaptivními sloupci pro všechna rozlišení, která podporují pevné i proměnlivé velikosti.
- Rozbalovací nabídka: Zobrazte prvky jako vnořené seznamy nebo odkazy ve stylu meganabídky se snadno použitelnými styly rozevíracích seznamů.
- Optimalizace pro SEO: Vysoce výkonné funkce SEO, včetně podpory strukturovaných dat a optimalizace rychlosti stránek, pro efektivní oslovení cílového publika.
- Karty: Poskytněte návštěvníkům pohodlí rychlé a intuitivní navigace na vašem webu.
- Paralaxa: Poskytuje dynamické uživatelské prostředí prostřednictvím vizuálních efektů, které se posouvají s obsahem stránky.
- Sliced PSD: S vrstvenými soubory nakonfigurovanými pro rychlé úpravy webu v Adobe Photoshopu můžete vytvářet úžasné snímky rychleji než kdy předtím.
- Blog: Zapojte uživatele dále pravidelným poskytováním aktualizovaného obsahu, jako jsou zpravodajské články nebo recenze produktů.
- Portfolio: Pokud chcete předvést profesionální práci jakéhokoli druhu, pak je klíčové vytvořit působivé portfolio. Tato témata nabízejí právě to!
Doporučené postupy pro šablony mřížky HTML galerie
Vytvoření efektivní online prezentace by mělo být středem zájmu každého webdesignéra nebo firmy. Je třeba vzít v úvahu mnoho faktorů, které mohou drasticky ovlivnit to, jak se potenciální klienti a zákazníci dívají na váš projekt. Může se jednat o web s portfoliem, realitní kancelář, internetový obchod nebo web s prezentací umění.
Zde je několik osvědčených postupů pro vytváření vysoce kvalitních webů s vynikajícími uživatelskými zkušenostmi:
- Udržujte design čistý a snadno ovladatelný, s minimálním nepořádkem na každé stránce. Dobře navržená sbírka obrázků by měla vypadat moderně, ale také rychle zobrazovat informace, aniž by od uživatelů vyžadovala příliš mnoho rolování. Skvělý způsob, jak maximalizovat dopad na omezeném prostoru!
- Vybírejte obrázky, které se vzájemně doplňují, místo pouhého opakování návrhů na celé stránce. Vyvolá to větší zájem v očích diváků.
- Zajistěte čitelnost textu tím, že věnujte pozornost velikosti písma, délce řádku a výběru typu písma. Vybírejte také písma, která vypadají vizuálně přitažlivě, ale zároveň se snadno čtou na obrazovkách, aniž by namáhali zrak čtenářů.
- Používejte barvy střídmě, abyste zaostřili tam, kde je to potřeba. Barevné prvky, jako jsou tlačítka, pomáhají návštěvníkům provést jejich cestu na vašem webu a zároveň dodávají hloubku. Používejte odstíny moudře!
- Zvažte umístění loga v jiných firemních materiálech, abyste zjistili, zda jsou nutné změny při budování staveniště. To zaručuje konzistenci, která vede k lepšímu uznání mezi cílovým publikem a dosahuje cílů stanovených webmastery.
- Nakonec se ujistěte, že všechny odkazy fungují správně, aby návštěvníci neměli problém efektivně a úspěšně procházet různými oblastmi vašeho webového prostoru. Nefunkční odkazy značně poškozují uživatelskou zkušenost!
Jak používat stránku Galerie mřížky, animovaný JavaScript
Šablony HTML galerie mřížky: Nejčastější dotazy
Jaké jsou výhody šablon HTML galerie mřížky?
Tyto nástroje nabízejí skvělý způsob, jak předvést své portfolio nebo produkty na vašem webu. Vytvářejí organizovaný a vizuálně přitažlivý displej. Navíc ve srovnání s vertikálním uspořádáním seznamů nabízí zobrazení mřížky galerie HTML CSS větší flexibilitu prezentace obsahu.
Existují nějaká omezení při používání těchto šablon?
S osobní licencí od Templateog体育首页 můžete vytvořit koncový produkt pro nekomerční použití na jedné doméně. Pokud je součástí vašich plánů více než jeden web, zvolte komerční licenci a odemkněte flexibilitu, pokud jde o množství a limity použití.
Jak přizpůsobitelné jsou šablony HTML galerie mřížky?
Obecně řečeno, možnosti přizpůsobení závisí na konkrétním typu produktu. Obvykle však mohou uživatelé spravovat základní parametry sami (text, barvy pozadí atd.). Pokud jsou však potřeba další úpravy, měli byste se poradit s profesionálními vývojáři s komplexními programovými dovednostmi.
Existují nějaké bezplatné šablony HTML galerie mřížky?
Ano! S og体育首页ONE získáte neomezené stahování zdarma. Navíc je tu další pohodlí platebních plánů, které se hodí pro jakýkoli rozpočet. Získejte vše od motivů a zásuvných modulů po základní video a audio klipy, stejně jako písma a prezentace, aniž byste museli vydělat peníze. Cenově dostupný způsob, jak se rychle postarat o profesionální designové požadavky. Hledejte položky označené „ONE“!